
You can increase the performance of Apache's web server by changing its settings. Some of these settings include the MaxRequestWorkers directive, SymLinksIfOwnerMatch, and MinSpareServers. You can improve the website's speed by changing these settings.
KeepAlive directive
Apache's KeepAlive directive determines how many requests it will accept for each persistent connection. Typically, it should be limited to 100 but can be adjusted to accommodate larger traffic volumes. The MaxKeepAliveRequests parameter is also controlled by the KeepAlive directive. This specifies how many connections can be made per persistent connection. MaxKeepAliveRequests should not be lower if you have a dedicated server. This will prevent overloading.
MaxRequestWorkers
Apache's MaxRequestWorkers directive places a limit on how many concurrent connections it can handle. This directive prevents Apache from exhausting all its resources. Too low a value can cause the server to thrash and result in loss of data, while too high a value can cause the server to crash.

SymLinksIfOwnerMatch
A bug in Apache allows malicious users to modify symlinks multiple time. This is called a "race condition." This is what attackers call a "race condition". An attacker can modify a symlink many times and inject malicious content to the user's file. A workaround is to disable SymLinksIfOwnerMatched in Apache's config.
MinSpareServers
Apache can handle many requests. Therefore, it is important to set Apache up for a limited number of child processes. MinSpareServers and MaxSpareServers are two configurations you can adjust in the Apache conf file. Both determine the number of child process that will start when the parent process starts. Ideal is for these settings be similar to or equal the MaxClients.
Expires
Expires headers improve the speed of loading web pages. They also prevent you from seeing outdated content. These headers reduce the amount of HTTP requests to the server. This will make your site load quicker and is especially useful for complicated web pages. Expires headers let your browser automatically cache some files from a web page, rather than downloading them.
Etag
An ETag is a piece of code that uniquely identifies a page. It can be either a simple MD5 key hash or include additional attributes. Apache generates ETags using the file's Inode Number, its last modified date and its size. The ETags are stored in response header.

Headers Cache Control
Cache-control headers, which are HTTP headers, define browser caching policies. They control how long a resource can be cached and where it should be stored. They can also be used to specify the expiration date. An Expire header indicates a date at which the resource should cease to be valid. A browser will then need to re-cache that resource. Most webmasters recommend that you use cache-control headers. They allow for advanced caching policies.
Memory usage-limiting modules
Memory usage-limiting modules in Apache enable you to limit the amount of memory that a given process can use. A process's capacity can be limited by many factors, including its overall dimensions, shared and unshared RAM, and the number concurrent requests. These limitations can be applied to both child and parent processes.
FAQ
Do I hire a web design firm or do it myself.
If you are looking to save money, don't spend on web design services. However, if you are looking for high-quality results, hiring someone to design your website might not be worth it.
The truth is, there are many different ways to build websites from scratch without the need for expensive professional designers.
You can make a beautiful website if you are willing to work hard and put in the effort.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
What is responsive web design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. The goal of RWD is to ensure that when a user views a site on any screen size, they view the exact version of the site.
A website that sells primarily through eCommerce would be an example of this. You want your customers to be able to purchase products from your store, even if they are viewing it on a phone.
A responsive site will automatically adjust its layout based on the device being used to view it. Your laptop will view the website exactly as a normal desktop site. It will be different if the page is viewed from your phone.
This means that you can create a single website that looks great on every type of device.
How to design a site?
Your customers will first need to understand the purpose of your website. What are they looking at when they visit your site.
What problem might they face if your site doesn't have what they are looking for?
This knowledge will help you to identify the problems and then solve them. You also need to make sure that everything on your site looks right. It should be easy to use and navigate.
Your site should be very well-designed. It shouldn't take too much time for it to load. If it takes too long, people may not be able to stay as long. They'll leave and go elsewhere.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they all in one location? Are they in one location?
It is important to decide whether you will sell only one product or multiple products at once. Do you prefer to sell one type of product, or several types?
You can start building your site when you've decided on these questions.
Now it is time to focus on the technical side. How will your site operate? Is it fast enough? Are people able to get it done quickly from their computers?
Will they be able buy anything without having pay an extra fee? Are they required to register before they can buy anything?
These are important questions that you must ask yourself. Once you know the answers to these questions, you'll be ready to move forward.
What is a static web site?
You can host a static website anywhere you like Amazon S3, Google Cloud Storage and Windows Azure Blob storage. Rackspace Cloud Files, Rackspace Cloud Files. Dreamhost, Media Temple. You can also deploy static sites to any platform that uses PHP, such WordPress, Drupal Joomla! Magento PrestaShop.
Because they don't send requests back and forth between servers, static web pages are easier to maintain. Because they don't send any requests back-and-forth between servers, static web pages load much faster. These are just a few reasons why static web pages can be a better option for small companies who don't have the resources or time to maintain a website.
What is Website Design Software?
The website design software can be used by graphic artists and photographers, illustrators, writers and others who are involved in visual media.
There are two types main website design software options: desktop apps and cloud-based. Desktop apps are installed locally on the computer. You will need to install additional software. Cloud-based applications are hosted on the internet. This makes them great for mobile users.
Desktop Applications
While desktop applications offer more advanced features than those in cloud-based solutions, they aren't always necessary. Because it's more convenient, some people prefer to use a desktop app. Some prefer to use the exact same tool whether they're using a smartphone or a laptop.
Cloud-Based Solutions
Cloud-based solutions are a great option for web designers looking to save time and money. These services allow you access any type of document to be edited from anywhere on the internet. This means you can work on a tablet while waiting for your coffee to brew.
If you decide to use a cloud service, you will still need a license. You won't need to purchase additional licenses if you upgrade to a later version.
These programs can be used to create web pages, if you have Photoshop, InDesign or Illustrator.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How to use WordPress in Web Design
WordPress is a software application that you can use to build websites or blogs. The main features include easy installation, powerful theme options, plug-ins, and many others. You can personalize your website with this website builder. You can choose from hundreds of themes or plugins to make your site unique. If you'd like, you can also add your own domain. All of these tools make it easy to manage your website's appearance and functionality.
WordPress allows you to create beautiful websites even if you don't know how to code HTML. Even if you don't have any coding knowledge, you can set up a professional website in minutes. In this tutorial, we'll show you how to install WordPress on your computer and then walk through some basic steps to get your new blog online. We'll walk you through the process so you can understand it at home.
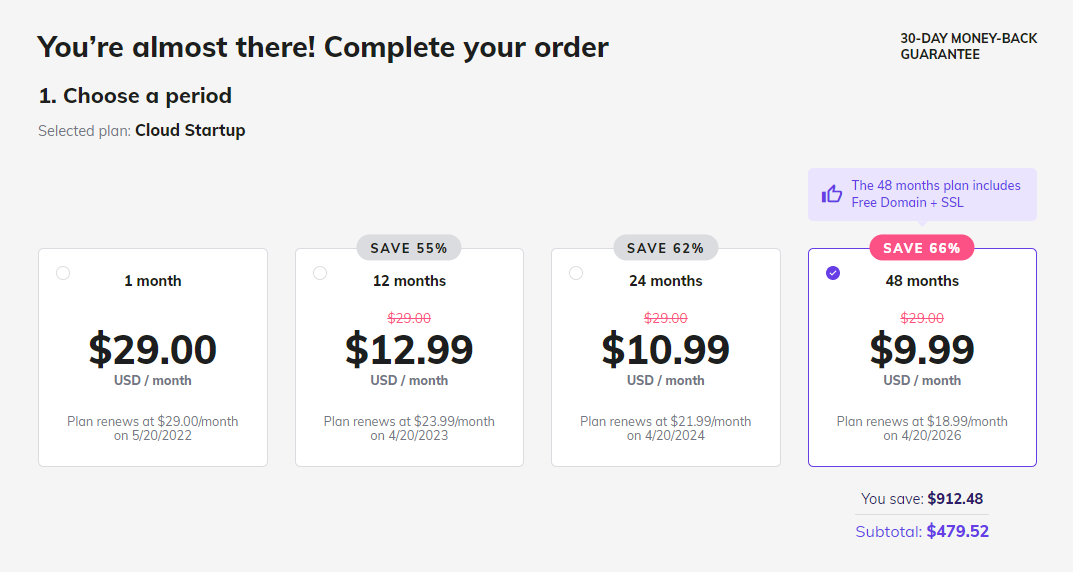
The most popular CMS (Content Management System) out there is WordPress.com currently has around 25 million users worldwide and counting. Two versions of WordPress are available. You can either get a license from them at $29/month or you can download the source code for free.
There are many reasons why people choose WordPress as their blogging platform. It is easy to use and anyone can write HTML, so you can make a beautiful site. You also have the flexibility to change your site's look and feel. WordPress.org allows you to modify the look and feel of any site with many themes at no cost. And finally, it is highly customizable. Many developers offer premium add-ons that allow you to automatically update posts when someone comments on them or integrate social media sharing into your site.