
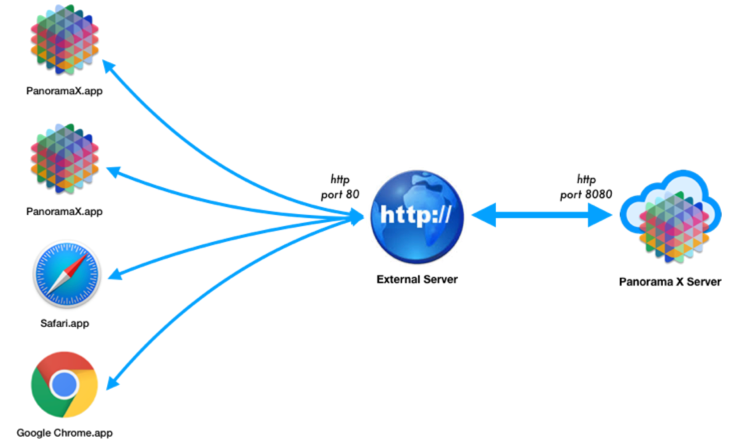
A proxy server refers to a computer network that routes requests and returns the response. Every device on the internet has an IP address, which identifies the device in a network. Computers cannot communicate with each other without this address. Additional information about users can also be found at the IP address.
Proxy servers can be used as a web firewall.
Proxy server is a web firewall that redirects traffic to an organization to help protect its network. It can be configured to block websites from accessing company network, or forward requests to external networks. A proxy server is an effective tool to protect a network from hackers and virus attacks. These systems can also be used for filtering content within an organization.
These systems are far more sophisticated than traditional firewalls that filter packets. They require more computing resources. They offer greater security and provide detailed control over which applications are accessed.

They store content
Proxy servers cache information for many reasons. Proxy servers cache content for many reasons, but the main reason is to speed up web pages. Proxy servers offer many advantages. Good proxy servers will cache objects having a longer TTL than normal, and during peak periods. Multiple users can be served the cached object from one server without needing to re-download it.
Clients can request a page from the proxy server's cache. This allows them to access the data. The client receives the cached data much quicker than the request to the destination server. Additionally, since the proxy server stores the data locally, it consumes less bandwidth than the destination.
They can translate website content into the local language of the client
To localize your website in different language languages, you can use a proxy server. These servers sit between the source website and the client, and route traffic through them on the way to the desired address. Translation memory is used to store the translated content. When the translated content is received by the second web host, it reconstructs the site structure in the original language.
It is possible to simplify the process by using a website translator proxy. It reduces the need to hire a localization specialist, and allows translators to focus on the content instead of on the site's design. It also prevents bottlenecks and puts linguists in control of the process. Furthermore, a proxy is not dependent on a multilingual CMS. This reduces development costs.

They can increase network performance
A proxy server is a way to increase network performance. It caches URLs and web pages. Caching saves bandwidth by minimizing the time it takes to fetch a site from the original server. Caching makes web browsing more efficient by reducing the number of requests to other servers.
As more people use the internet and sites, the traffic volume on networks also increases. This can lead to overloading proxy servers in some cases. This overload can cause packet loss and slow down internet speeds. You can reduce the effects of overload by using proxy.
FAQ
Should I use WordPress or a website builder?
Start small to create a strong web presence. If you have the resources and time to create a fully-fledged website, go for it. Start with a basic blog, even if your budget is limited. As you learn how websites are designed and developed, you can always add more features.
Before you start building your website, it is important to establish a primary domain. This will allow you to point to your primary domain name when you post content.
Is web design difficult?
Web Development is not easy, but if you have a passion for coding, there are many online resources that can help you learn how to code.
The only thing you need is to search for the right tools and follow their steps step by step.
There are many tutorials available on YouTube and other platforms. Online software like Sublime Text and Notepad++ is also available for free.
You can also find many books in libraries and bookstores. The most widely-read books include:
"Head First HTML & CSS" by O'Reilly Media
O'Reilly Media's "Head First PHP/Mysql 5th Edition"
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope this article helps you!
Where can I locate freelance web developers
You can find freelance web designers and developers in several places. Here are some of our top choices:
Freelance websites
These sites provide job listings for freelance professionals. Some have very strict requirements, while some don't care which type of work it is.
Elance, for example, offers high-quality jobs as programmers, graphic designers, translators and editors, project managers and many other positions.
oDesk offers similar features but focuses on software development. They offer jobs in PHP, Perl, Java, C++, Python, JavaScript, Ruby, iOS, Android, and.NET developers.
Another good option is oWOW. Their website focuses on web and graphic designers. They offer writing, video editing and programming as well as SEO, social media marketing, website design, and many other services.
Forums online
Many forums let members post jobs and advertise. DeviantArt is a forum for web developers. A list of threads will appear if you type "web developer” in the search box.
Can I use HTML & CCS to build my website?
Yes! If you've followed the steps, you should now be able create your website.
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands for HyperText Markup Language. You can think of it as writing a recipe. You'd list ingredients, instructions, and directions. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It is the language used to describe documents.
CSS stands to represent Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells the browser how a page should look; CSS tells it what to do.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow the tutorials and you will soon be creating beautiful websites.
What Websites should I make?
This question is dependent on your goals. It may be best to sell online your products to build a company around your website. To make this happen, you'll need a reliable eCommerce website.
Blogs are another popular type of website. Each of these requires different skills and tools. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
You will need to decide how to customize your website's look when you select a platform. There are many themes and templates that you can use for free.
Once you've selected a platform to build your website, you can start adding content. Images, videos, text, and other media can all be added to your pages.
When you are ready to launch your new website, you can publish it online. Visitors can access your website in their browsers once it is published.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
Drupal 7: How to Use It for Web Design
Drupal is one of most well-known Content Management Systems (CMS), available today. It was created by Dries Buytaert, a Belgian developer. Named after the names of its two developers, Dirk Buijtewaard (from Belgium) and Pierre d'Herbemont (from France). Drupal was released as an open-source CMS in 2005. There have been many versions of Drupal since then. Drupal is widely used today by companies and websites around the globe.
There are several reasons why Drupal is so popular among website owners. First, it is free to download and install. It's easy to customize and extend. Third, it is well-documented. Fourth, the forum and IRC channels offer great support. It is also extensible through modules. Sixth, it can support multiple languages. It can be easily customized. Eighth, it's scalable. Ninth, it's secure. Tenth it is reliable. It is also supported by the community. Drupal is the perfect choice for your next projects because of these features.
You may wonder what Drupal is different from other CMS systems. It's simple. Drupal is an Open-Source Content Management System. This means that it is freely downloadable and completely free to use. Drupal allows you to have full control of your website. You have complete control over your website. You can add or delete pages.
Drupal is a great option for anyone who doesn't have any technical skills and wants to create a website. Drupal, unlike other CMS, doesn't require you to know programming to build your website. Only you will need to be able to use the basic functions of Drupal. You will then be able modify your website to suit your needs.
Drupal also offers many pre-built themes as well as plugins. These plugins are a great way to enhance the functionality of Drupal. You can use the Contact Form module, for example, to collect visitor contact information. Also, you can use Google Maps to display maps on your website. Drupal comes with many ready-made templates. These templates give your site a professional look.
Drupal is also flexible. Drupal can be used to create new modules or to replace existing ones. You can do it quickly if you want to integrate social media into your website. You can also set-up RSS feeds, email subscriptions, etc.
Drupal is customizable. You can add custom fields and forms, manage users, and more. You can also create complex layouts with Drupal.
Drupal is reliable and robust. It is reliable, stable, and can be scaled. It is also very secure. Drupal is an excellent web development platform.