
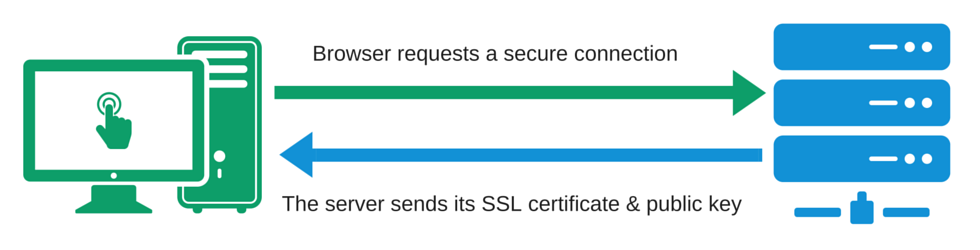
SSL certificates are a great option for websites that you own. There are several ways to do this. Some methods are free, while others require a paid plan. Cloudflare lets you upload your custom certificate if that's what you want.
Signed certificate by yourself
Self-signed SSL certificates can be used to sign certificates that have not been approved by the certificate authority. This certificate is usually displayed by web servers to users as an "Unable to verify certificate" error. Cloudflare's certificate administration system allows self-signed certificates, which can be installed on web servers, without the need for a formal certificate. In most cases, encryption works regardless of whether a certificate is signed by a third party or is verified.

Domain validation
Cloudflare SSL certificates may be used to verify domains. This service can only be enabled if your domain has a valid certificate. DigiCert, a recognized certificate authority should issue this certificate.
Side effects
One side effect of changing your Cloudflare SSL Certificates is that there are some side effects. One side effect of changing your Cloudflare SSL certificates is that domain names will no longer be listed in the common-name section. They will now appear in DNS section. People whose domain name contains "www" could be affected. Side effect: The Green Padlock will disappear from the address bars.
Cost
Cloudflare SSL certificate can be used for many reasons. Cloudflare offers SSL certificates free of charge for all web sites it supports. The company also has a global CDN, proxy servers that are highly efficient in data centers around world, and a global CDN. Their mission is to make the internet more secure and private, and one of the most important ways to do that is to adopt HTTPS (Hyper Text Transfer Protocol). SSL/TLS encryption secures user information and protects against attacks.
Custom domains
Cloudflare can be used as a CDN provider to automatically get SSL certificates for custom domains. These certificates ensure that your website is protected from any data sent to or from it. Cloudflare can automate this process. Although these certificates are expensive and take a long purchasing process, they are not difficult to obtain. Although the process can take up 24 hours and may affect your site's accessibility it should not be a problem once completed. During installation, you might receive a message advising that your name server configuration must be changed. After the automated process is completed, you'll see the error disappear.

Exporting certificate
There are several options for exporting your Cloudflare SSL certs. The first way is to export them in PEM format, which Azure requires. To do this, use the openssl commandline tool if your OS X is *nix. You can view the certificate by going to Azure Portal.
FAQ
Where can I locate freelance web developers
There are many places where you can find web developers and freelance web designers. These are the top options:
Freelance Sites
These websites offer job listings for freelancers. Some sites require specific skills, while others may not care about the type of work that you do.
Elance is a great place to find graphic designers, programmers and translators.
oDesk has similar features, but they focus on software development. They offer jobs in PHP, Perl, Java, C++, Python, JavaScript, Ruby, iOS, Android, and.NET developers.
Another great option is oWOW. Their site is focused on web designers and graphic artists. You can also get video editing, programming and SEO services.
Online Forums
Many forums allow members to post jobs and advertise themselves. DeviantArt, a forum for web designers, is one example. You can search for "web developer" using the search bar to see a list threads in which people are seeking help with their websites.
How to design your website?
It is important to first understand your customers and what your website should do for them. What are they looking for when they visit your site?
What kind of problems can they have if they cannot find what they want on your site?
After you have this information, you need to find out how to solve the problem. Your site must look professional. It should be easy-to-use and navigate.
Your site should be extremely well designed. It shouldn't take too much time for it to load. If it takes too long, people may not be able to stay as long. They'll move elsewhere.
You need to consider where your products are located when you build an eCommerce website. Are they all located in the same location? Are they spread around your site?
Decide whether you plan to sell one product at a time or several products. Do you want to sell just one type of product or multiple kinds?
You can start building your site when you've decided on these questions.
Now you need to worry about the technical side of things. How will your website work? It will it work fast enough? Is it possible to access the information quickly using a computer?
Can people buy things without having to pay more? Do they need to register in order to buy anything?
These are the essential questions you should ask yourself. You'll be able to move forward once you have the answers to these important questions.
Should I hire a web designer or do it myself?
If you want to save cash, don't pay for web designer services. It may not be a wise decision to pay for web design services if you desire high-quality results.
The truth is, there are many different ways to build websites from scratch without the need for expensive professional designers.
If you're willing to put in the time and effort, you can learn how to make a great-looking site yourself using free tools like Dreamweaver and Photoshop.
You might also consider outsourcing your project to an experienced freelance web developer who charges by the hour instead of per-project.
How to create a static website
There are two options for creating your first website:
-
Content Management System (a.k.a. WordPress): WordPress: Download this software and install it to your computer. It can be used to create a website.
-
Create a static HTML website: You'll need to code your HTML/CSS code. This is easy if you know HTML.
You might consider hiring an expert to design your website if you are planning to build a large site.
But starting, you should probably go with option 2.
What Should I Add to My Portfolio?
All these items should be part of your portfolio.
-
Exemplaires of previous work
-
Link to your website (if possible).
-
Links to your blog.
-
Links to social media pages.
-
Here are links to portfolios online of other designers.
-
Any awards you received.
-
References.
-
Examples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
You are willing to learn new technologies.
-
Links showing that you're flexible.
-
Links that show your personality
-
Videos showing your skills.
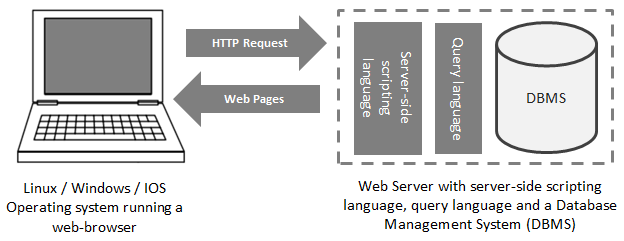
What is a static web site?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Static web pages can be easier to maintain as they don’t need to send requests back and forward between servers. A static web page loads faster as there is no need to forward requests back and forth among servers. Static web pages are better for small businesses that don't have enough resources or the time to maintain a website.
What is a responsive design web design?
Responsive Web Design (RWD), is an approach to designing responsive websites. Content will display correctly on all devices, such as smartphones, tablets, laptops, tablets, and desktop computers. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. RWD aims to ensure that every user who views a site is able to view it on any screen size.
A website that sells primarily through eCommerce would be an example of this. You want your customers to be able to purchase products from your store, even if they are viewing it on a phone.
A responsive website will adjust its layout automatically based on what device is used to view it. So, viewing the site on your laptop will look like a standard desktop website. The page will look completely different if it's viewed on your smartphone.
This means that you can create one website that looks great across all devices.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How can I get started as a UI designer?
There are two routes to becoming a UI Designer:
-
You can complete school to earn a degree for UI Design.
-
You can start freelance.
You will need to complete four years of college or university study if you plan to continue your education. This includes art, computer science, business, marketing, psychology, etc.
You can also enroll in classes at state universities or community colleges. Some schools offer no tuition, while some charge tuition.
After graduation, you will need to find employment. If you are going to be working for yourself, you will need to build your client list. It is vital to build a network of professionals so they are aware that you exist.
Opportunities to intern in web development companies are available. Many companies hire interns to gain experience before hiring full-time employees.
You will find more jobs if you have a portfolio that showcases your work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It is a good idea for potential employers to receive your portfolio via email.
Freelancers need to promote themselves. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
You are not required to sign long-term contracts as a freelancer. It is best to negotiate an upfront fee if you intend to move forward.
Designers prefer working directly with clients over working through agencies. Although this may sound great, many lack the necessary skills.
Agency workers usually have extensive knowledge about the industry they are working in. They have access the right training and resources to ensure they produce high-quality results.
Aside from these benefits, agency workers are often paid a higher hourly pay.
However, the disadvantage of working with an agency is not having direct contact with your employer.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
You must also possess excellent verbal and written communication skills.
UI designers are responsible in designing websites through the creation of user interfaces (UI), as well visual elements.
They are responsible for ensuring the site meets its users' needs.
This includes understanding the information that visitors require and how the site should function.
Wireframes can be created by UI designers with a variety tools. Wireframing is a way for them to visualize the layout of a page prior to beginning their designs.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is used by graphic designers to edit images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
The photographer saves the image to a file compatible with the website.
It is vital to consider all aspects in the web design process.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing – The prototype should go through multiple rounds to be tested in order for it to work properly.
Coding - Coding is the act of writing computer code.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing involves uploading files to a server, and making sure the site is accessible.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
Some companies may only need wire frames while others require complete prototypes.
Depending on which type of project you accept you might be asked to do specific tasks.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
No matter what type of project you are working on, it is important to have good interpersonal skills.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
Additionally, communication skills are essential.
A portfolio is an important part of any freelancer's arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
You can do it online with a professional portfolio.
Finding websites similar to yours is the best way to start.
Next, search these sites to discover which site offers what services.
Once you have determined the best practices for you, you can begin to adopt them.
It is also a good idea to include links in your resume to your portfolio.