
A website, or collection of linked pages on Internet, is grouped with a unique URL. These pages provide information and services to the public. These pages may come in various formats, such as images, video, audio, or animations.
The website, which resides on the server is accessible to users across the world through their web browsers. The browser makes an HTTP request to the website's server, and the server then returns the desired webpage content.
After the page has been made available, the browser will paint it on the screen by using "rendering". After a few seconds, the page is blank. Only then will any content appear on it.
The browser will first search for all
Link>
These are the elements that tell the browser how to apply style sheets (CSS), JavaScript, and other scripts on a page. These are the elements which tell the web browser where the style sheets and JavaScript (which should be used on the page) can be found.
It then

parses these code files and renders the HTML, CSS and JavaScript to the screen. This process creates a DOM (Domain Object Model) tree in-memory and applies the CSSOM styles to produce a visual display of the page.
The browser can then interact with the web page using these elements. Clicking a button can be used to interact with an image, video or download any files that a website may need.
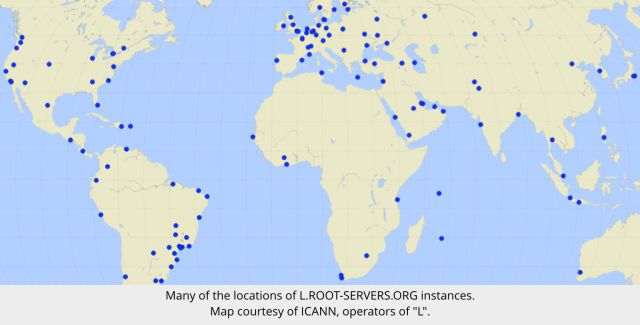
The Domain Name System, or DNS, allows computer-readable IP addresses to be assigned to websites. DNS also tracks IP addresses of all web servers and is crucial to the way the Web functions.
The DNS system provides the information about each domain name when the user types in the URL. The DNS system converts the domain name from a human-readable format into an IP address that a computer can understand and then sends back to the browser for further processing.
Upon receiving the IP address, the web browser then makes another HTTP request to the server. It sends to the server HTML, CSS and JS for the site it's looking for.

Repeat this process until all HTML codes, CSS codes and JS code are retrieved. Once the code has been retrieved, it is painted on the screen by the browser and the user can interact with the page.
The information that you can access on the internet comes from several powerful inventions. These inventions make it possible for data to be accessed remotely by computers located around the globe. These inventions include the Internet, Domain Name System and World Wide Web. They are the key technologies that let you find the data you need on the Web, regardless of where it is on the planet or how complex it is.
FAQ
What is a UI Designer?
A user interface (UI) designer creates interfaces for software products. They are responsible for designing the layout and visual elements of an application. The UI designer may also include graphic designers.
The UI Designer needs to be a problem solver and have a good understanding of how people use computers.
A UI designer needs to be passionate about software and technology. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be able create designs with various tools and techniques. They should be able to think creatively and solve problems by creating innovative solutions.
They should be detail oriented and organized. They should be able develop prototypes quickly, efficiently and accurately.
They should feel at ease working with clients, large and small. They should be able, and willing, to adapt in different environments and situations.
They should be capable of communicating effectively with others. They should communicate clearly and concisely.
They should be well-rounded, with strong communication skills.
They must be driven, motivated, and highly motivated.
They should be passionate for their craft.
How Do I Create a Free Website?
This depends on what kind of website you're trying to create. Are you looking to sell products online, start a blog, or build a portfolio?
It's possible to make a website that is essential using HTML and CSS. You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
You might consider hiring a freelance designer if you don’t know how to design websites. They can help create a custom website for you based on your requirements.
A freelance developer can charge you a flat fee per project or hourly rate. It depends on the amount of work that they do in a given time frame.
For example, some companies charge $50-$100 per hour. You'll usually get higher rates for larger projects.
There are many websites that list jobs available for freelancers. You can search there before you contact potential developers directly.
Do I hire a web design firm or do it myself.
Don't pay for web design services if you want to save money. If you need high quality results, it may not be worthwhile to hire someone else to build your website.
There are many ways to create websites from scratch, without having to hire expensive designers.
If you're willing to put in the time and effort, you can learn how to make a great-looking site yourself using free tools like Dreamweaver and Photoshop.
Consider outsourcing your project to an experienced freelancer web developer who charges hourly instead of per-project.
WordPress is a CMS.
Yes. It's called a Content Management System. CMS is a way to manage your website content without having to use an application such Dreamweaver/Frontpage.
WordPress is free! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was initially intended to be used as a blog platform. Now, WordPress offers many different options: eCommerce sites, forums. Membership websites. Portfolios.
WordPress is easy to install and set up. It is necessary to download the installation file from their site and upload it on your server. Then, you simply visit your domain name through your web browser and log in to your new site.
After installing WordPress, register for a username/password. Once you log in, you will be able to access your settings from a dashboard.
Here you can add pages and posts, images, menus, widgets and plugins. This step can be skipped if editing and creating content is easy for you.
You can, however, hire a professional Web designer to handle the whole thing if your preference is to work with another person.
Is web development difficult?
Web development can be difficult, but there are many online resources to help you get started.
It is as easy as finding the right tools for you and following them step by step.
YouTube and other platforms offer many tutorials. You can also download free software online like Sublime Text or Notepad++.
There are also lots of books available in bookstores and libraries. The most widely-read books include:
O'Reilly Media's Head First HTML & HTML
"Head First PHP & MySQL 5th Edition" by O'Reilly Media
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope you find this article helpful!
Can I use a Template or Framework on My Website?
Yes! Pre-built templates and frameworks are often used when building websites. These templates have all the code you need to display your information on your website.
These templates are the most in-demand:
WordPress - The most popular CMS
Joomla - Joomla is another popular open-source CMS
Drupal – An enterprise-level solution used by large organizations
Expression Engine is a Yahoo CMS that allows you to create custom CMS sites.
There are hundreds of templates available for every platform. It should not be difficult to find the right one.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
What is website Hosting?
Website hosting refers simply to the place that people visit when they visit a website. There are 2 types.
-
Shared hosting is the cheapest. Your website files reside on a server controlled by someone else. Customers who visit your website send their requests via the Internet over to that server. The owner of the server then hands off the request to you.
-
Dedicated Hosting - This option is the most costly. Your website resides entirely on one server. There are no other websites sharing space on the server. Your traffic remains private.
Most businesses choose shared hosting because it's less expensive than dedicated hosting. When you use shared hosting, the company that hosts the server gives you the resources to run your site.
Each option has its pros and cons. These are some of the major differences between them.
The pros of shared hosting:
-
Lower Cost
-
Simple to Setup
-
Frequent updates
-
It can Be Found On Many Web Hosting Companies
You can get shared hosting for as low as $10 per monthly. Remember that shared hosting usually comes with bandwidth. Bandwidth is the data transfer speed that you have over the Internet. So even if you only upload photos to your blog, you may still pay extra money for high amounts of data transferred through your account.
Once you begin, you will soon see why you spent so much on your previous host. Most shared hosts provide very limited customer support. While they may occasionally assist you in setting up your site and other tasks, after that you are all on your own.
It is important to find a provider that provides 24-hour support. They will take care of any issues while you sleep.
Dedicated Hosting Cons:
-
More Expensive
-
Less common
-
Requires specific skills
With dedicated hosting you will have everything you need to manage your website. You won’t need to worry whether you have enough bandwidth or enough RAM (random address memory).
This means you will need to spend more upfront. You'll soon realize that your business is self-sufficient once it's online. You'll quickly become an expert at managing your server.
Which is better for my business?
The answer will depend on the type and purpose of your website. Shared hosting is best for those who only need to sell products. It is simple to set up and easy to maintain. It's easy to set up and maintain, as you share a server with other sites. You will likely be updated frequently.
However, dedicated hosting can be a great option if you're looking to build a community around the brand. You can put your efforts into building your brand, and not worry about how to handle your traffic.
Bluehost.com is a web host that offers both. They offer unlimited monthly data transfers and 24/7 support. You can also register domain names for free.