
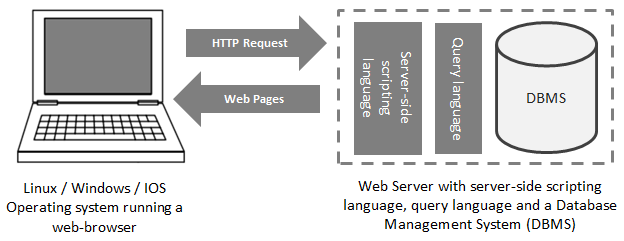
Proxy servers are computer networks which route requests to websites and provide the response. Each device on the internet is assigned an IP address. This identifies it within a network. Computers can't communicate with each other without the IP address. Additional information about a person is also available in the IP address.
Proxy servers can be used as a web firewall.
Proxy servers can be used to redirect traffic and protect an organization’s network. It can either block access to the company's network from outsiders or make requests to an external network. A proxy server is a powerful tool to help protect a network from viruses and hackers. These systems can also be used for filtering content within an organization.
These systems are more complex than those that use packet filtering, and require more computing resource. These systems offer better security and more control over the access of applications to the system.

They store content
Proxy servers cache content in a variety ways. One reason proxy servers cache content is to increase the speed of web pages. Proxy servers provide many benefits. Good proxy servers will cache objects having a longer TTL than normal, and during peak periods. Multiple users can be served the cached object from one server without needing to re-download it.
Clients can access data stored in the proxy server's memory cache when they request a webpage. This cached data is returned to the client much faster than a request to the destination server. Because the proxy server caches the data locally, it uses much less bandwidth that the destination server.
They can translate website content into the local language of the client
A proxy server is an effective way to localize websites in different languages. These servers connect to the client's source website and route traffic to their destination. Translation memory is used to store the translated content. Once the translated content has reached the second web server it recreates site structure in local language.
Using a website translation proxy can greatly simplify the process of translating a website. It can be used to reduce the cost of hiring a localization specialist. This allows translators and editors to focus more on the content than the site's layout. It helps to avoid bottlenecks and puts the linguists in charge of the process. A proxy doesn't require a multilingual CMS so development costs can be reduced.

They can increase network performance
Using a proxy server can improve network performance by caching web pages and URLs. Caching decreases the time it takes for a site to be downloaded from its original server, which in turn saves bandwidth. Caching also speeds up web browsing by reducing the amount of data that must be sent from one server to another.
As more people use the internet and sites, the traffic volume on networks also increases. This can lead to overloading proxy servers in some cases. This can result in packet loss and slowing the internet. The impact of overload can be minimized by using a proxy.
FAQ
How do you design a website?
Understanding your customers' needs is the first step. What are your customers looking for?
What kind of problems can they have if they cannot find what they want on your site?
You now need to know how to fix the problems. You also need to make sure that everything on your site looks right. It should be easy-to-use and navigate.
It is important to have a professional-looking website. It should not take too much time to load. If it takes too long, people may not be able to stay as long. They'll leave and go elsewhere.
You need to consider where your products are located when you build an eCommerce website. Are they all located in the same location? Are they in one location?
It is important to decide whether you will sell only one product or multiple products at once. Do you want to sell just one type of product or multiple kinds?
You can start building your site when you've decided on these questions.
Now, you have to think about the technical aspects of your site. What will it take to make your site work? Is it fast enough? Can it be done quickly by people using their computers?
Will it be possible to buy something online without paying any extra? Do they need to register in order to buy anything?
These are essential questions that you need to ask yourself. These are the questions that you need to answer in order to be able move forward.
What Types of Websites Should I Create?
This depends on your goals. It may be best to sell online your products to build a company around your website. This will require you to set up a strong eCommerce site.
Blogs, portfolios, forums, and other types of websites are also popular. Each type of website requires different skills. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. There are many themes and templates that you can use for free.
Once you've selected a platform to build your website, you can start adding content. Images, videos, text, and other media can all be added to your pages.
When you are ready to launch your new website, you can publish it online. Once your website is published, visitors will be able to access it in their web browsers.
Can I use a Template or Framework on My Website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates provide all the code necessary to display information on your site.
These are some of the most requested templates:
WordPress - One of the most used CMSes
Joomla - Another popular open source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - A proprietary CMS from Yahoo
Hundreds of templates are available for each platform, so finding the right one should be easy.
What HTML and CSS are available to help me build my website?
Yes! You should be able to create a website if you have been following the instructions.
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands as HyperText Markup Language. It's like creating a recipe for a dish. You'd list the ingredients, instructions, along with directions. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language for documents.
CSS stands for Cascading Style sheets. It's like a stylesheet for recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells your browser how to create a web page. CSS tells you how.
You don't have to be a prodigy if you don’t get the terms. Follow the tutorials below, and you'll soon be making beautiful websites.
What is a "static website"?
A static website contains all content stored on a server that visitors can access via web browsers.
The term "static" refers to the fact that there are no dynamic features such as changing images, video, animation, etc.
This site was originally intended for corporate intranets. However it has since been adopted and modified by small businesses and individuals who require simple websites without complex programming.
Because they are less maintenance-intensive, static sites have gained popularity. It's easier to update and maintain static sites than a website that has many components (such blogs).
They also load more quickly than dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
Additionally, static websites are safer than dynamic sites. Static websites are much harder to hack than dynamic ones. Hackers have only access to data stored in a database.
There are two main options for creating a static website.
-
Using a Content Management System (CMS)
-
Static HTML Website Creation
The best one for you will depend on your specific needs. I recommend a CMS if you're just starting to create websites.
Why? Because it allows you to have full control over your website. You don't even need to hire someone for help setting up your CMS. Upload files to the website server.
You can still learn how to code and create a static website. But you'll need to invest some time learning how to program.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How to use WordPress in Web Design
WordPress is a free software application used to build websites or blogs. Easy installation, powerful theme options, and plug-ins are some of the main features. This website builder allows you to customize your site according to your preferences. There are hundreds of themes and plugins available that will help you create any website. If you wish, you can add your domain name. All of these tools make it easy to manage your website's appearance and functionality.
WordPress can help you create stunning sites even without knowing how to code HTML. If you don't know anything about coding, there's no reason why you shouldn't be able to set up a professional-looking website in minutes! This tutorial will teach you how install WordPress on your computer. Then, we'll go through the steps necessary to put your blog online. We will walk you through everything so you can do it at home.
WordPress.com is currently the most used CMS (Content Management System). It has approximately 25 million worldwide users and counting. You have two options for WordPress: you can either purchase a license for $29 per monthly or download the source code to host it free of charge.
WordPress is a popular blogging platform. There are many reasons for this. It is easy to use and anyone can write HTML, so you can make a beautiful site. It also offers flexibility. WordPress.org offers many themes for free. This means that you can completely customize the look and feel without spending a dime. It's also very customizable. Premium add-ons are available from many developers that allow you automatically to update posts when someone comments, or integrate social networking sharing into your site.